[프로그래머스 Lv.2] 1차 캐시 (자바스크립트)
2024. 6. 7. 00:45

레벨: 2
출처: 2018 KAKAO Blind Recruitment
링크:https://school.programmers.co.kr/learn/courses/30/lessons/17680
정답까지 내 소요시간: 1시간 소요. 캐싱 알고리즘을 잘못 이해했다. 아쉽다...
🎮 나의 풀이
이번 문제는 캐시 교체 알고리즘 LRU만 알고 있다면, 해당 알고리즘을 그대로 구현하면 되는 것이었다.
LRU를 몰랐지만, 시간 안에 찾아서 공부하고 바로 풀 수 있는지 스스로 시험해보고 싶어서 바로 풀어봤다.
반례를 찾다가 시간을 버렸지만 검토해보니 결국 알고리즘을 잘못 이해한 게 원인이었다.
제대로 이해해서 고치니 바로 정답이었다.
반성하는 마음에서 ... LRU에 대해 알게 된 내용을 정리한다 🥲
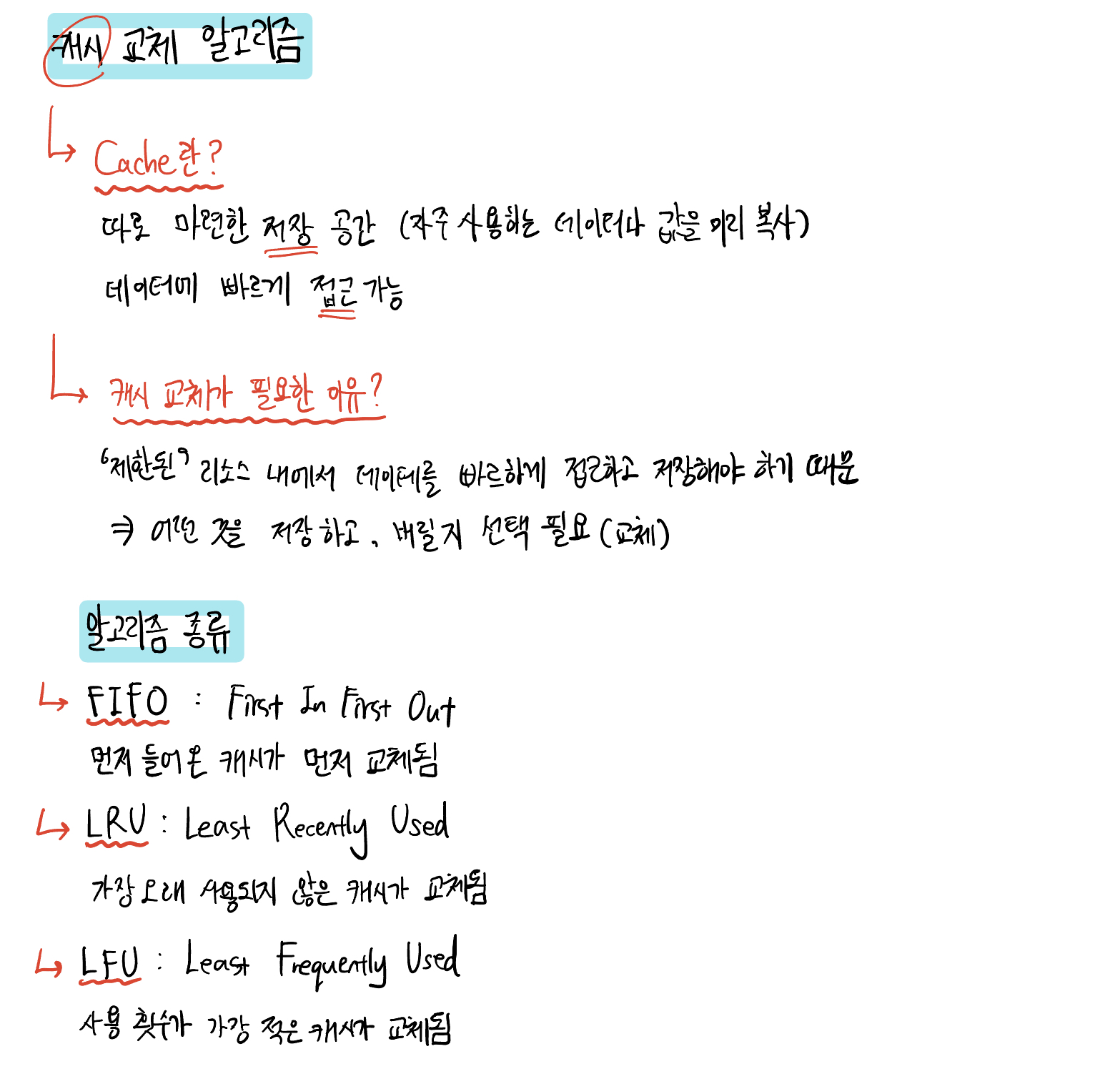
1️⃣ 캐시와 LRU에 대하여


2️⃣ 구현 코드
function solution(cacheSize, cities) {
let cache = [];
let answer = 0;
cities = cities.map((city) => city.toLowerCase());
for (let i=0; i<cities.length; i++) {
// Hit
if(cache.includes(cities[i])) {
answer += 1;
cache.splice(cache.indexOf(cities[i]), 1);
cache.unshift(cities[i]);
}
// Miss
else {
answer += 5;
cache.unshift(cities[i]);
}
if(cache.length > cacheSize) {
cache.pop();
}
}
return answer;
}
📩 레슨런
아직 기초적인 컴퓨터 지식조차도 많이 부족하다는 생각이 들었다. 특히 오늘은 그동안의 내 개발 공부 기록들을 보며 많은 생각이 들었다. 낸 매순간 치열하게 살아왔던 것 같은데 남은 게 없는 기분이다. 선택과 집중을 못한 것이 화근이다. 평소에 기록하고 성찰하는 삶을 중시한다고 해왔는데. 막상 내게 중요한 분야에서는 실천하지 않았던 것이다. 결과가 어떻게 되든 이제는 올인해야겠다.
🧐 좋은 풀이 톺아보기
function solution(cacheSize, cities) {
const map = new Map();
const cacheHit = (city, map) => {
map.delete(city);
map.set(city, city);
return 1;
};
const cacheMiss = (city, map, size) => {
if(size === 0) return 5;
(map.size === size) && map.delete(map.keys().next().value);
map.set(city, city);
return 5;
};
const getTimeCache = (city, map, size) => (map.has(city.toLocaleLowerCase()) ? cacheHit : cacheMiss)(city.toLocaleLowerCase(), map, size);
return cities.map(city => getTimeCache(city.toLocaleLowerCase(), map, cacheSize)).reduce( (a, c) => a + c, 0);
}'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
| 자바스크립트 용의 문서 (1) | 2024.06.15 |
|---|---|
| [프로그래머스 Lv.1] 크레인 인형뽑기 게임 (자바스크립트) (0) | 2024.06.08 |
| [자바스크립트 토픽 정리] setTimeout & setInterval (0) | 2024.06.05 |
| [프로그래머스 Lv.2] k진수에서 소수 개수 구하기 (자바스크립트) (0) | 2024.06.04 |
| [프로그래머스 Lv.1] 숫자 문자열과 영단어 (자바스크립트) (1) | 2024.06.04 |